안녕하세요. 육아개발아빠입니다.
오늘도 개발아빠로 자아를 변신해서 플러터 포스팅을 이어갑니다~!
플러터를 접하는 분이시라면 당연히 가장 큰 매력으로 보이는 부분이
바로 바로 원 소스로 멀티 플랫폼을 구현 할 수 있는 부분 입니다.
저도 이 부분에 가장 큰 매력을 가지고 플러터 공부에 매진을 하고 있고,
구글팀에서 열심히 멀티 플랫폼을 향해 나아가고 있습니다.
현재는 안드로이드, iOS,Web, Mac Os, Window Os까지 stable버전과 alpha 버전으로 지원하고 있습니다.
써보면서 이제는 안드로이드 , iOS 두 모바일 양대 산맥 플랫폼에서는 안정적으로 개발이 가능한 수준까지 있다고 느끼고 있고,
현재 웹은 아직은 성능적으로 아주 좋은 퍼포먼스를 내고 있지는 못하고 있지만은 그래도 원소스로 이렇게 가능하다는게 신기할 따름입니다.
참고로 잠시 광고를 하지면.
육아개발아빠의 또 다른 자아 육아아빠를 위해서 육아용품 큐레이션 서비스인 - 아이가 자란다(AJA)를 현재 만들고 있습니다.
플러터 웹 : https://childcaredaddy-aja.web.app/
플러터 안드로이드 앱 : http://play.google.com/store/apps/details?id=com.childcaredaddy.aja
플러터 iOS 앱 : 계속 리젝중 ㅠㅠ
하지만 사실 원소스가 안드로이드, iOS정도에서는 플랫폼 유사도가 높아서 그런지 구현이 잘되는 편인데,
여기에 Web을 추가하니 음..
그래도 결국은 제 의견은 플러터의 실력은 얼마나 원소스로 멀티플랫폼을 잘 구현 할 수 있는가로 되지 않을까 생각합니다.
오늘은 무슨 신문사설을 쓰는것도 아니고 서론만 너무 길었습니다.
자!! 플랫폼을 구분해 보겠습니다.
if (Platform.isAndroid) {
print("이것은 안드로이드폰이요!");
} else if (Platform.isIOS) {
print("이것은 아이폰이요!");
}너무 간단하죠?
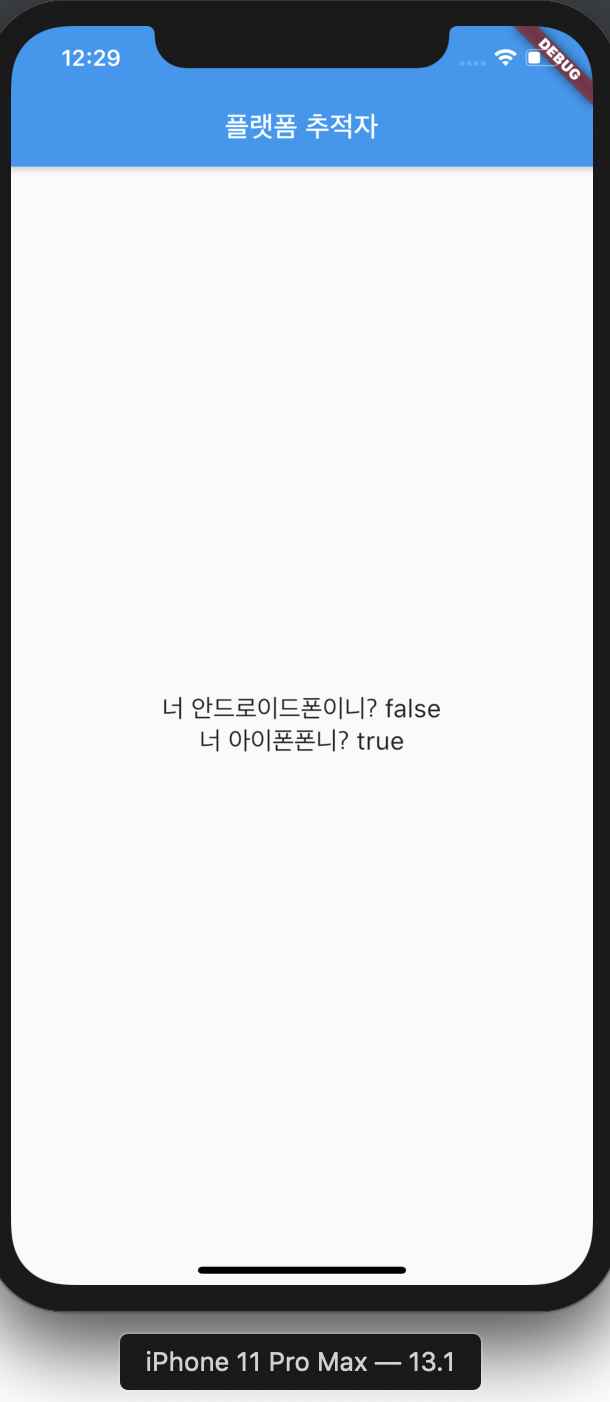
이걸 화면으로 표현해볼께요.
class PlatformPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('플랫폼 추적자'),
),
body: Container(
child: Column(
children: [
Text("너 안드로이드폰이니? ${Platform.isAndroid}"),
Text("너 아이폰폰니? ${Platform.isIOS}"),
],
),
),
);
}
}

이 두개 플랫폼은 쉽게 구분이 되네요~
여기 Platform 클래스에 보면 두개 이외에 다양한 플랫폼들이 구분되게 되어있네요.
static final bool isMacOS = (_operatingSystem == "macos");
static final bool isWindows = (_operatingSystem == "windows");
static final bool isLinux = (_operatingSystem == "linux");
static final bool isFuchsia = (_operatingSystem == "fuchsia");
어 근데 Web은 어디있어? 왜 없는거지.
성질 급한 개발아빠는 웹을 바로 띄어봅니다.

으악 공포의 플러터 빨간 에러창!!
응? 몬지 몰라도 플랫폼을 언서포트한다고???!!
이거 뭐 구분 못하는거야? 아직 덜 만든거야?
아 이걸 구분 못해서 플러터 포기할께요..
아니야 포기못해! 한국은 아이티 강국이야 한국은 웹 강국. 웹 그 자체야.
Korea is Web.
Korea is Web.
Korea is Web.
kIsWeb??
문득 이 단어가 뇌리를 스쳤고..
코드를 변경해보았다.
class PlatformPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('플랫폼 추적자'),
),
body: Center(
child: Container(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
if (!kIsWeb) Text("너 안드로이드폰이니? ${Platform.isAndroid}", style: TextStyle(fontSize: 18.0),),
if (!kIsWeb) Text("너 아이폰폰니? ${Platform.isIOS}", style: TextStyle(fontSize: 18.0),),
if (kIsWeb) Text("대한민국 만세!!", style: TextStyle(fontSize: 18.0),)
],
),
),
),
);
}
}

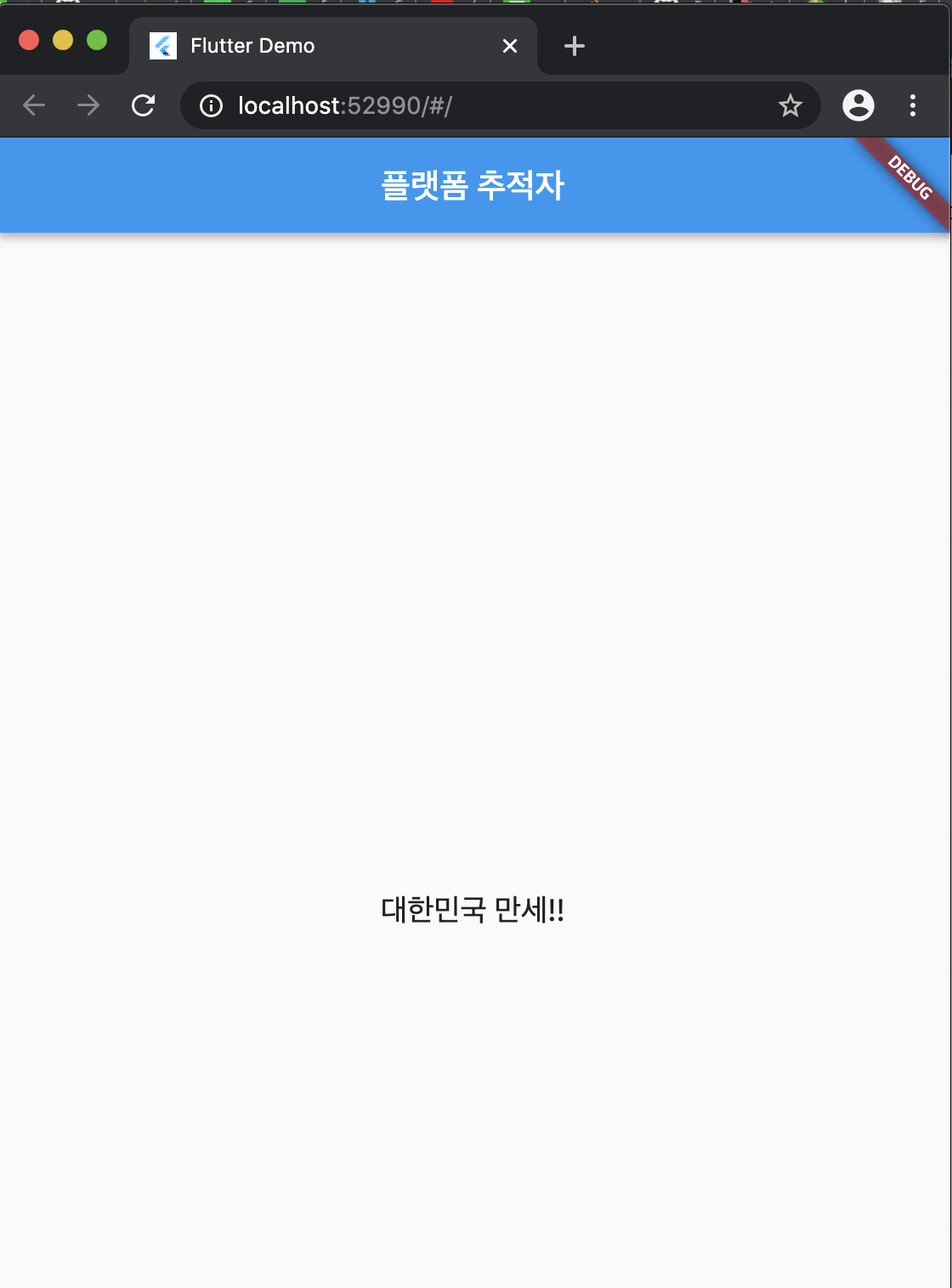
헉! 코드를 변경하니 공포의 빨간화면이 없어지고 이렇게 화면에 나왔다.
대한민국만세! 플러터 만세!
if (kIsWeb) {
if (Platform.isAndroid) {
} else if (Platform.isIOS) {
}
}정리를 하자면
웹은 kIsWeb 으로 구분해주고 다른 플랫폼들은 플랫폼 클래스에서 비교해준다.
근데 왜 웹은 이렇게 구분해주는거지? 심오한 이유가 있을꺼같으니
알게되면 추가로 적어드릴께요.
아니면 언젠가 구글 개발자님께 물어볼께요.
Why egu no platform?...
오늘 포스팅은 이만 마칠께요.
즐푸하세요!
'개발아빠 > Flutter' 카테고리의 다른 글
| 플러터(Flutter)로 화폐 단위 표현하기 / Currency Format (1) | 2020.10.20 |
|---|---|
| 플러터(Flutter) 네이티브앱과 Web에서 웹뷰 처리하기 (1) | 2020.10.12 |
| 플러터(Flutter) WebView 사용 및 History 제어 기능 추가 (2) | 2020.10.07 |
| 플러터(Flutter) 화면 이동 시 데이터 넘기기 (0) | 2020.09.29 |
| 플러터(Flutter) 화면 이동을 위한 Router(라우터) 설정 하기 (0) | 2020.09.28 |